Инструкция по установке
Скачайте мод по ссылке, распакуйте и сохраните в корне hesk в соответствии полной иерархией папок
Какие файлы и где изменены:
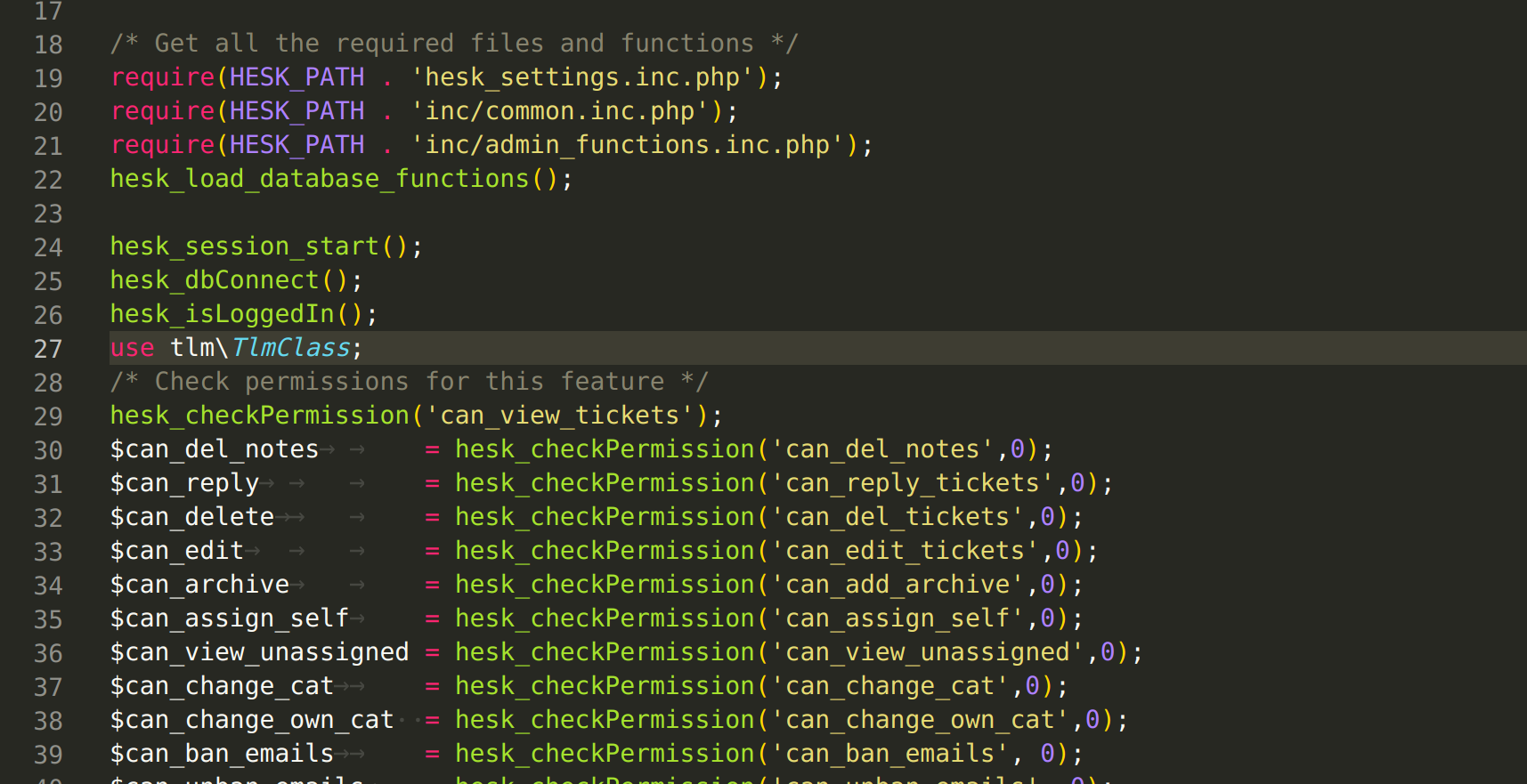
Файл /inc/common.inc.php примерное на 81-82 строке добавлен код
/* Подключаем tlmmod */
require_once HESK_PATH . "inc/tlm_mod/tlmclass.php";
require_once HESK_PATH . "inc/tlm_mod/init.php";
use tlm\TlmClass;
TlmClass::AddHeadCss('https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css');
TlmClass::AddCustomJs("https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js", "Y");
/* Если нужен bootstrap */
TlmClass::AddHeadCss(TlmClass::MOD_PATH . "/bootstrap/bootstrap-grid.css");
TlmClass::AddHeadCss(TlmClass::MOD_PATH . "/bootstrap/bootstrap-utilities.css");Обязательно вставляем код в файлы /inc/header.inc.php и /inc/footer.inc.php
header.inc.php перед закрытием тега </head> вставляем :
<?php use tlm\TlmClass; ?>
<?php TlmClass::GetHead(); ?>и в footer.inc.php сразу после лицензионного ключа вставляем
/* добавляем класс и стили а так же дебагер */
use tlm\TlmClass;
TlmClass::DebugView();
/** ------ // -------*/далее, ниже ищем блок кода:
<script type="text/javascript" src="<?php echo HESK_PATH; ?>js/app<?php echo $hesk_settings[
"debug_mode"
]
? ""
: ".min"; ?>.js?<?php echo $hesk_settings["hesk_version"]; ?>"></script>и выше вставляем :
<?php TlmClass::GetFooter();
// вставляем скрипты подвала
?>Изменение в файле /admin/admin_ticket.php
Подключаем use tlm\TlmClass;

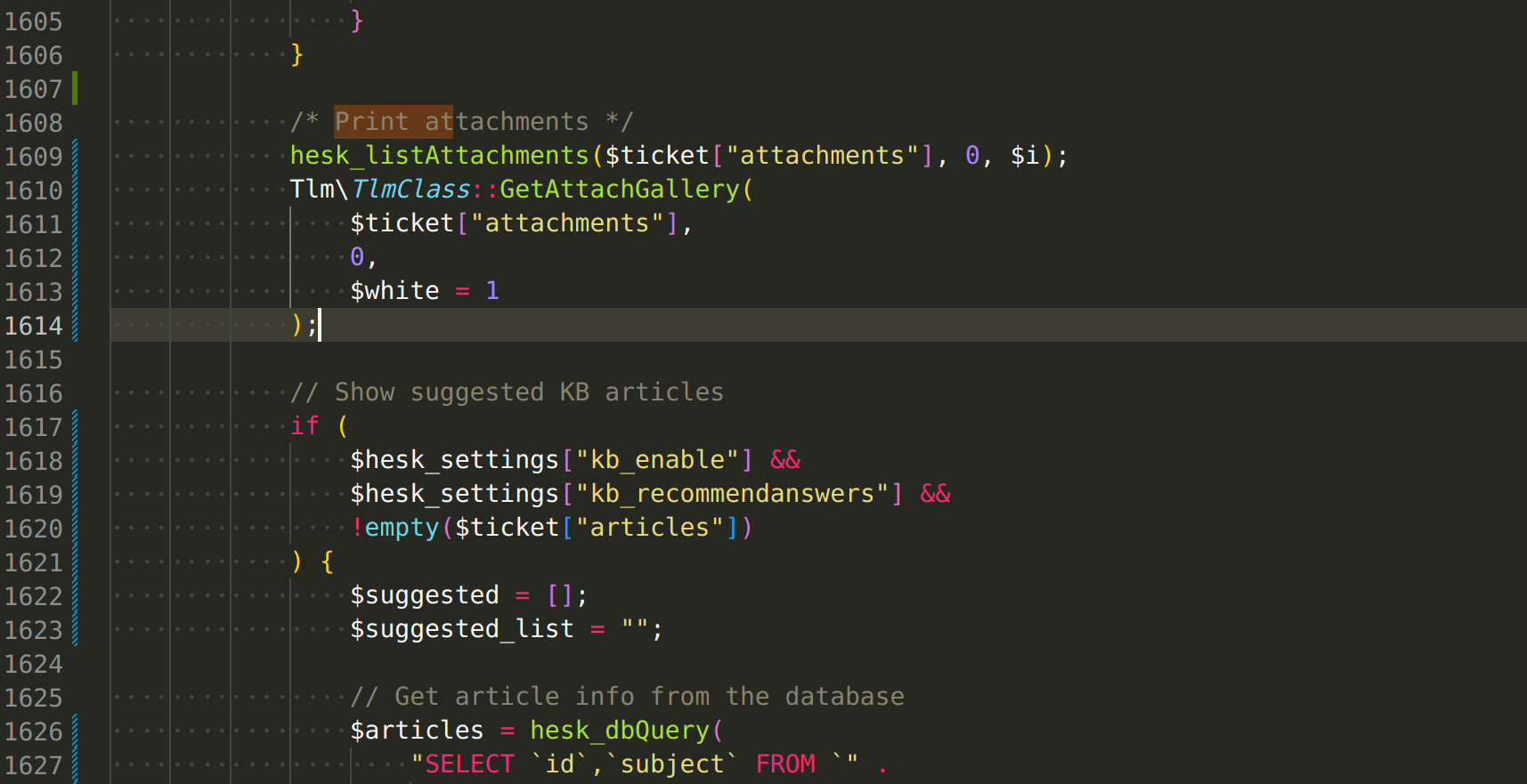
Далее ищем блок кода где выводятся прикрепленные файлы /* Print attachments */ и вставляем туда
Tlm\TlmClass::GetAttachGallery(
$ticket["attachments"],
0,
$white = 1
);Получаем что то вроде:

далее ищем /* Attachments */ и так же добавляем метод Tlm\TlmClass::GetAttachGallery($reply['attachments'], $reply['id'], $i); в нескольких местах, где используется функция hesk_listAttachments($reply["attachments"], $reply["id"], $i); рекомендуется просто добавить ниже оригинальной функции
для определения настроек по умолчанию
inc/tiny_mce/tinymce.inc.php правки по добавлению кнопок и плагинов включая filemanager
<?php
/**
*
* This file is part of HESK - PHP Help Desk Software.
*
* (c) Copyright Klemen Stirn. All rights reserved.
* https://www.hesk.com
*
* For the full copyright and license agreement information visit
* https://www.hesk.com/eula.php
*
*/
/* Check if this is a valid include */
if (!defined('IN_SCRIPT')) {
die('Invalid attempt');
}
function hesk_tinymce_init($selector = '#message')
{
global $hesklang;
?>
<script>
tinymce.init({
selector: '<?php echo $selector; ?>',
convert_urls: false,
branding: false,
browser_spellcheck: true,
contextmenu: 'link useBrowserSpellcheck image table',
setup: function(editor) {
editor.ui.registry.addMenuItem('useBrowserSpellcheck', {
text: '<?php echo hesk_slashJS($hesklang['tmce1']); ?>',
onAction: function() {
editor.notificationManager.open({
text: '<?php echo hesk_slashJS($hesklang['tmce2']); ?>',
type: 'info',
timeout: 5000,
closeButton: true
});
}
});
editor.ui.registry.addContextMenu('useBrowserSpellcheck', {
update: function(node) {
return editor.selection.isCollapsed() ? ['useBrowserSpellcheck'] : [];
}
});
},
toolbar: 'undo redo | styleselect fontselect fontsizeselect | bold italic underline | alignleft aligncenter alignright alignjustify | forecolor backcolor | bullist numlist outdent indent',
toolbar2: 'link unlink image responsivefilemanager codesample code removeformat fullscreen',
plugins: 'charmap code codesample image link lists table autolink fullscreen contentcss paste responsivefilemanager',
height: 350,
language: 'ru_RU',
toolbar_mode: 'sliding',
paste_as_text: true,
mobile: {
toolbar_mode: 'scrolling',
height: 300
},
content_css: '/inc/tlm_mod/css/misc.css',
external_filemanager_path: "/filemanager/",
filemanager_title: "Файловый менеджер",
external_plugins: {
"filemanager": "/filemanager/plugin.min.js"
}
});
</script>
<?php
} // END hesk_tinymce_init()